Hum’s Recommendation Widget
The recommendation widget is an onsite personalized widget that recommends content to your audience based on AI-predicted interests derived from behavioral data.
How to build a Recommendation Widget
Step 1: Configuration
- Widget Name *
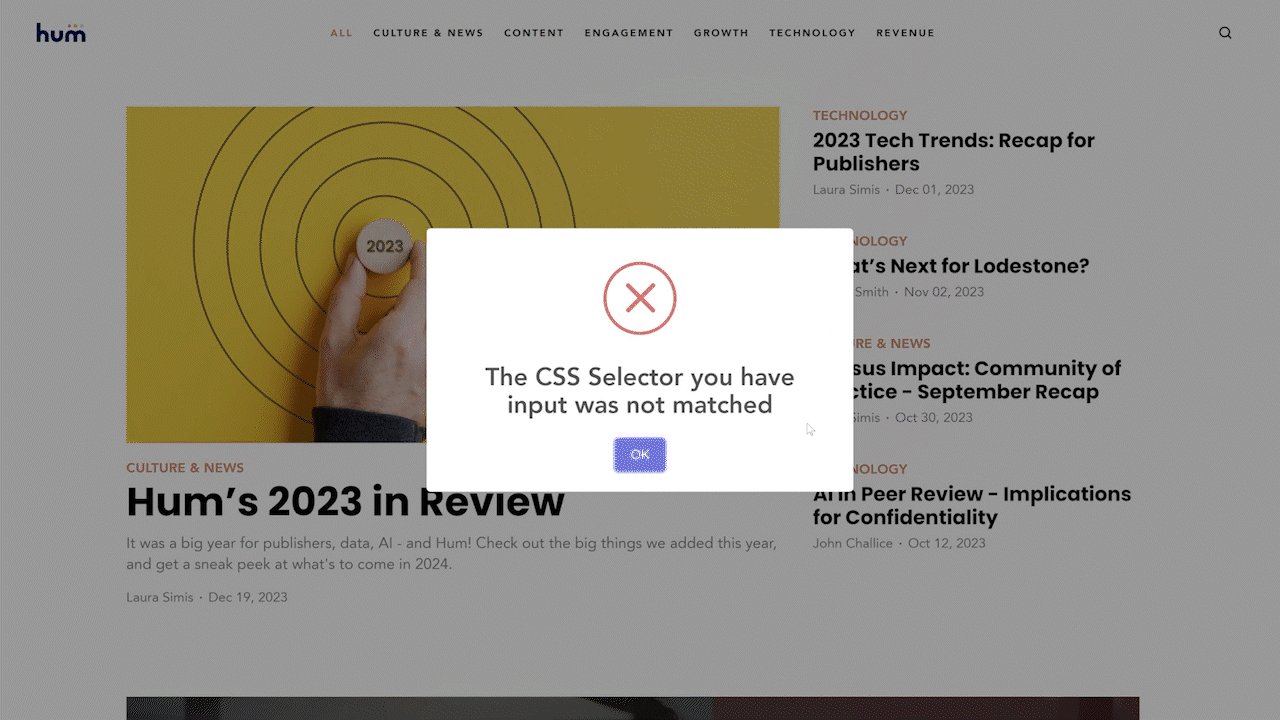
- CSS selector *
- The selector is how the widget is activated. The Hum beacon checks if the CSS selector exists on the page and adds the recommendation widget if it’s present.
- Description
Step 2: Target Collection
- Select or create a content collection *
- This collection populates the recommendations. Use this to recommend specific content.
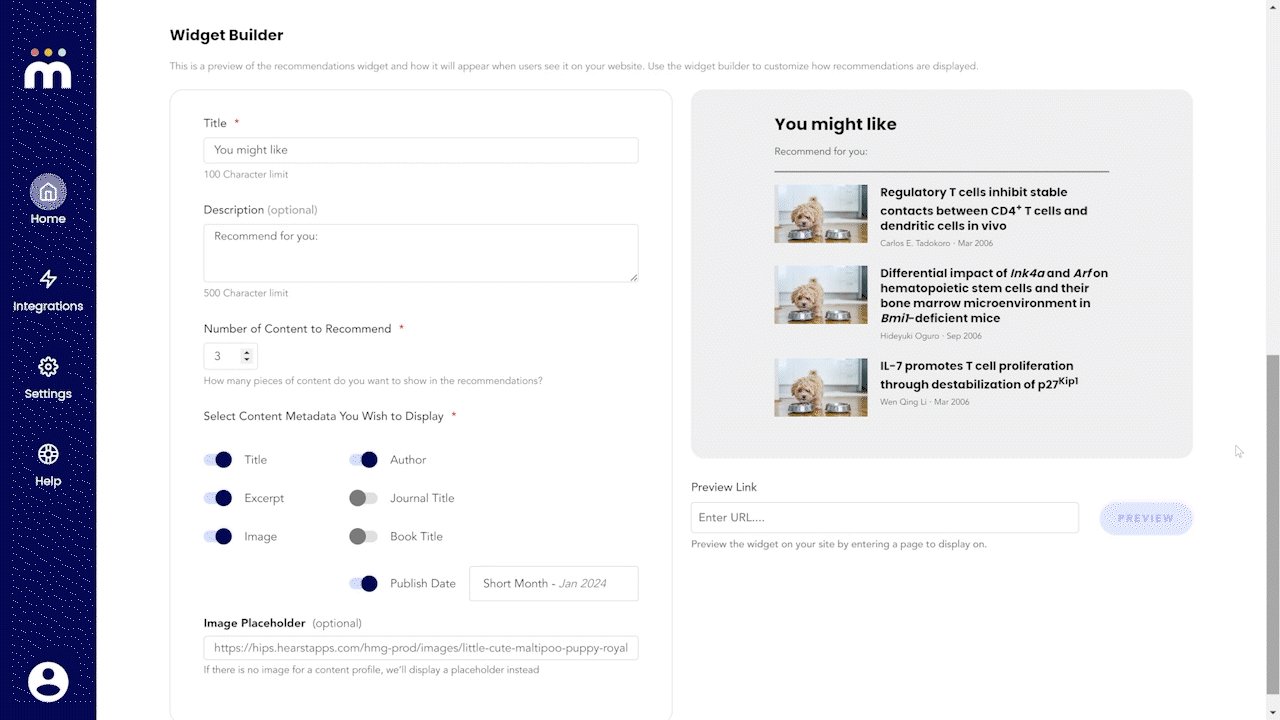
Step 3: Widget Builder
- Widget Title

- Widget Description
- The number of content to recommend (Max 10)
- Content metadata you wish to display
- Title
- Image
- Publish Date – See Format Options below
- Excerpt
- Author
NEW: Publish Date Format Options
- Full date – 09 Sep 2023
- Short Month – Sep 2023
- Long Month – September 2023
- Year – 2023
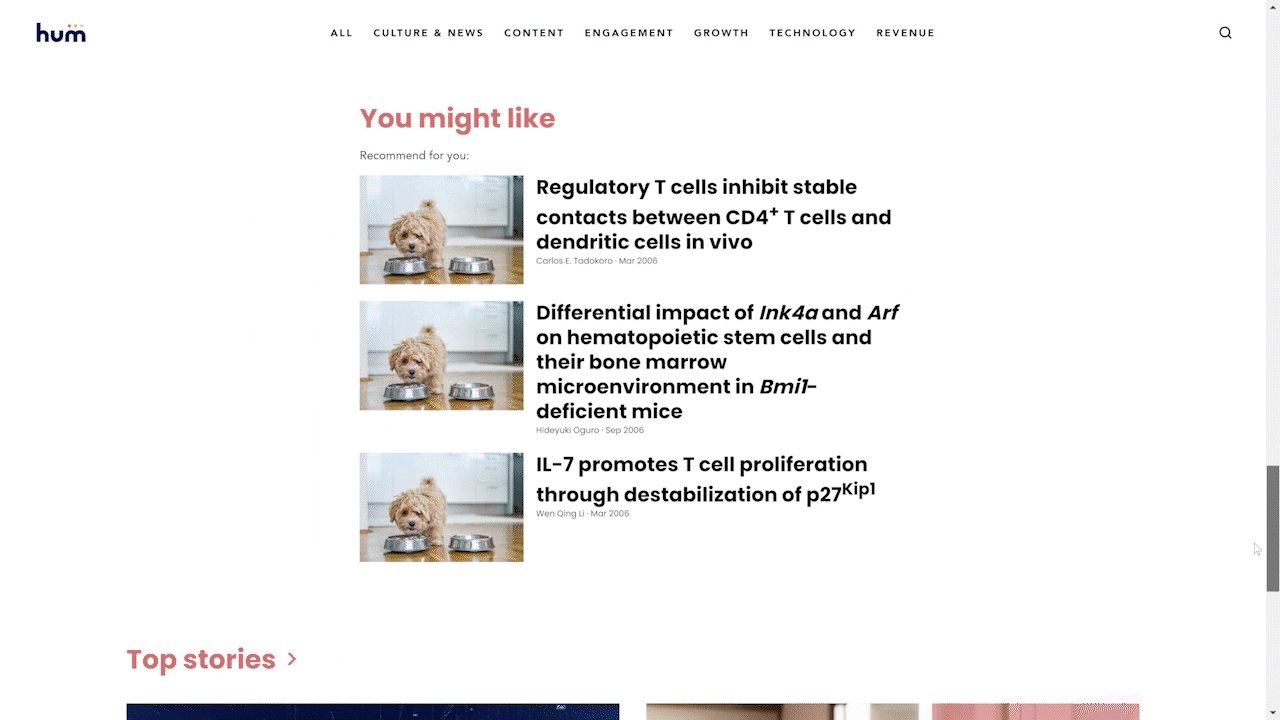
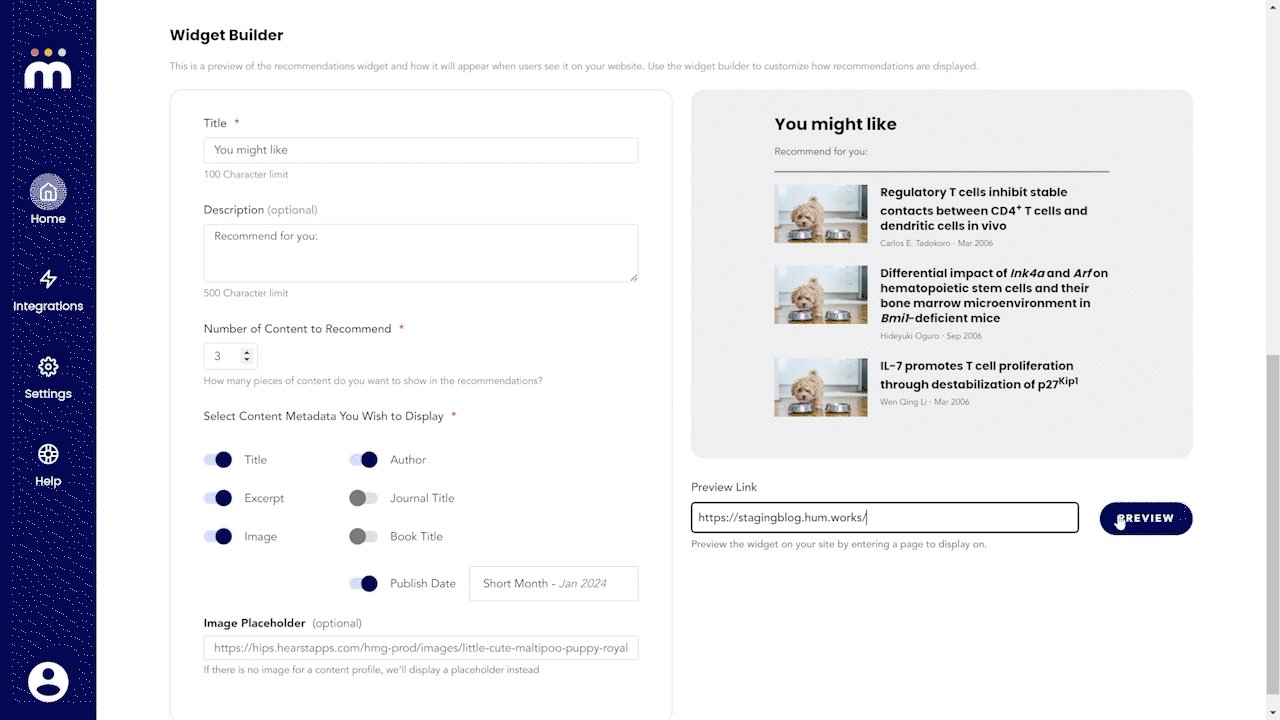
NEW: Preview Link
Similar to Live Engagement Campaign, you can now preview recommendation widgets on your site with the preview link. Use this to test out and style your recommendations before launch.
Note: Make sure to enter a URL that has the CSS selector present.
NEW: Reporting
There are now 2 reports for recommendation widgets
- Cross widget reporting – performance reporting across all of your widgets
- Individual widget reporting
You can track total impressions, clicks, and click-through rate.
FAQ’s
Q: How can I limit where the widget is shown?
A: Limit where the widget is shown by using a placeholder element like a <div id=”hum-widget”> on the pages you want the widget on. For example: If you only want the widget to display on article/blog posts, add the placeholder element to your article/blog file template. You may need help from your web development team.
Q: Why am I required to set a target collection?
A: Hum collects content from all your integrations including emails, 404 pages, past event landing pages, etc. Because of this, you want to limit the content that populates so that less relevant content isn’t recommended.
Q: Why isn’t the publish date or author displaying?
A: If these fields aren’t populating, talk to your customer success representative about your integrated systems.
Q: I want multiple recommendation widgets for different parts of my site, how can I do that?
A: If you want multiple different recommendations for different parts of your site (Example: Different recommendations for each journal) you would create a different widget for each part of the site.
Q: Do I choose which pages from my collection are shown to users?
A: Hum’s AI chooses which pages from the collection to show to each user based on their inferred interests in the content! No manual selection is required.
Q: What recommendations are shown if the person first lands on the site?
A: If a brand new profile lands on your site, the recommendations generated will be in the context of the page they are on and the most engaging content out of the collection you selected.
Q: Will users see recommendations if they don’t accept the cookie banner?
A: No, users who do not accept the cookie banner will not be shown recommendations.
Q: I am using custom Javascript or a service like Optimizely to load the selector for the widget and it’s not always showing. How can I make sure the widget loads?
A: Hum looks for the element to show the recommendations on when it’s first loading. If you’re also using javascript to load the element being targeted by the selector, you’ll need to trigger the recommendations to load as part of that process. To do this you will call window.hum.clientTracker.loadRecommendations();. client should be replaced with your instance of hum, which is the subdomain of your hum instance, for example: https://client.hum.works.