Hum’s recommendation widget inserts unstyled HTML into your page’s DOM. Use this guide to help style the widget to your needs.
To style the widget, you’ll need to add styles into your website’s CSS files. Use the provided CSS selectors below to help you style the widget.
{ } CSS Selectors
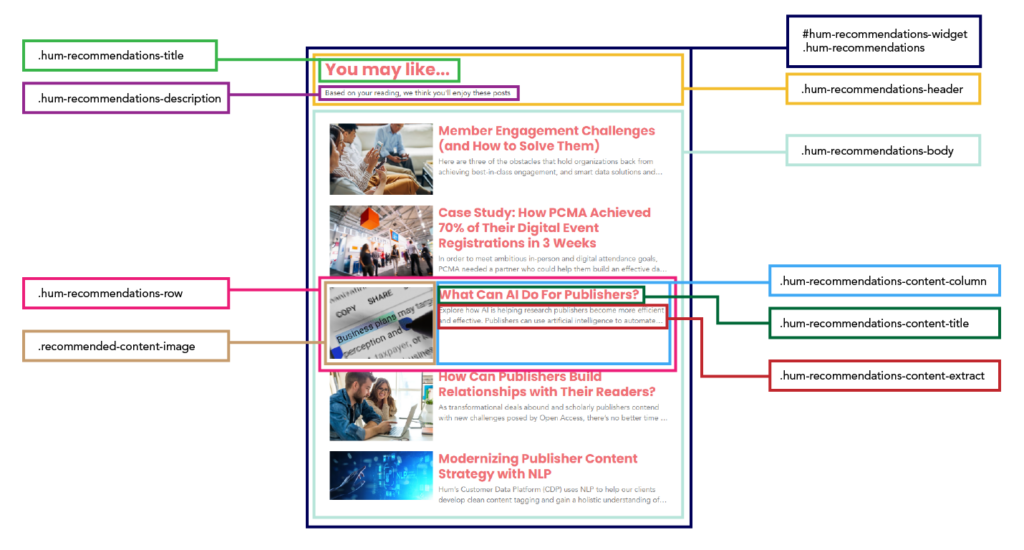
Widget Container
#hum-recommendations-widget .hum-recommendations
Widget Header
.hum-recommendations-header
Widget Title
.hum-recommendations-title
Widget Description
.hum-recommendations-description
Horizontal Rule
.hum-recommendations-divider
Widget Body (contains all recommendations)
.hum-recommendations-body
Content row
.hum-recommendations-row
Content Image
.recommended-content-image
Content Text Container
.hum-recommendations-content-column
Content Title
.hum-recommendations-content-title
Content Extract
.hum-recommendations-content-extract
Content Author and Publish Date Container
.hum-recommendations-content-details
Content Author
.hum-recommendations-content-details-author
Publish Date
.hum-recommendations-content-details-date