Hum’s live engagement campaign modals use SweetAlert declarative templates & TinyMCE WYSIWYG Editors to generate the modal HTML on your website.
To style this modal, you’ll need to add styles into your website’s CSS files. Use the provided CSS selectors below to help you style the modal.
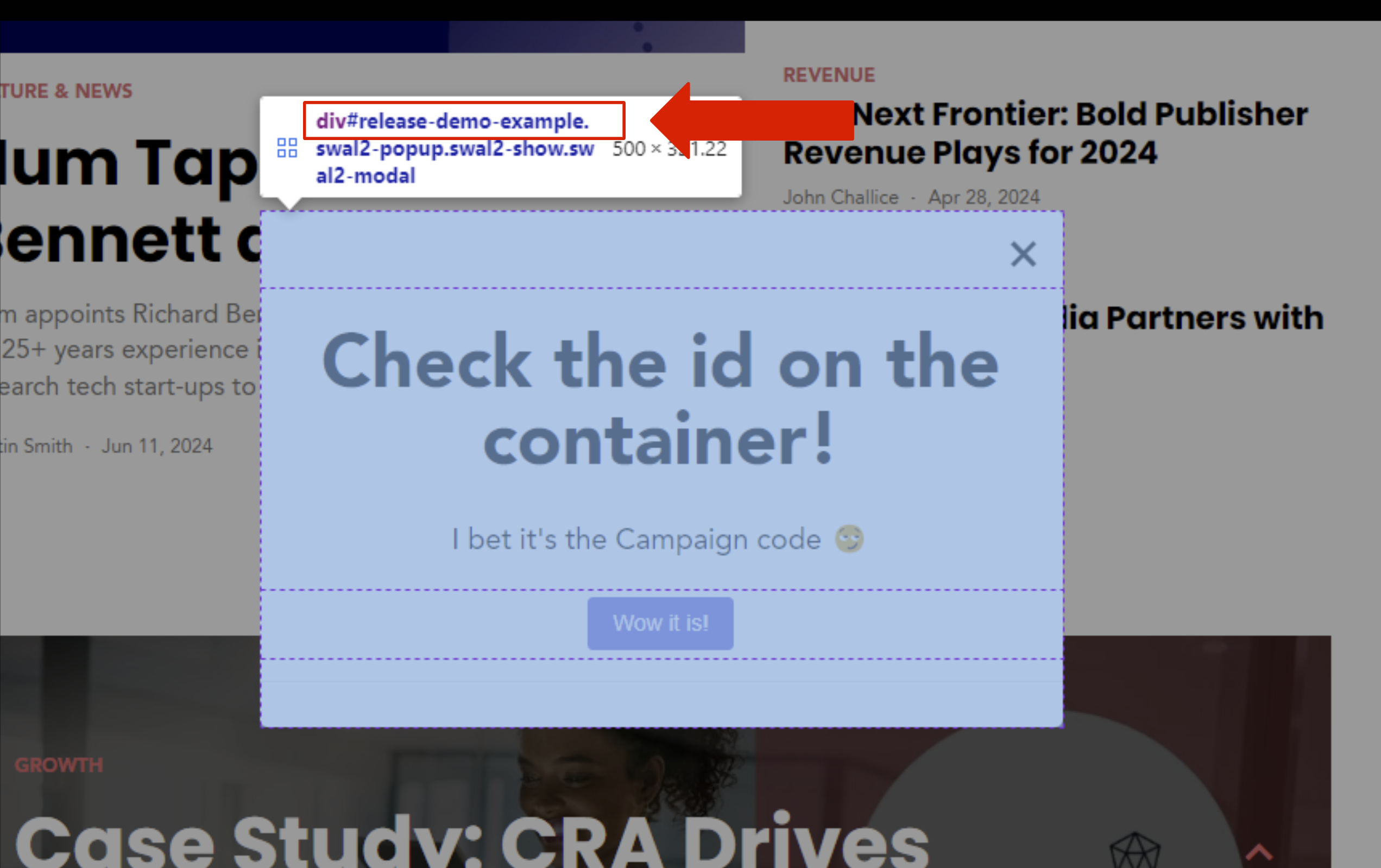
June 25, 2024 UPDATE
In the 2024.06.01 release, every campaign prompt container now has an id which is the campaign code. This enables the ability to target & style individual campaigns from one another.
February 1, 2024 UPDATE
With the release of the WYSIWYG Editors in Live Engagement Campaign, the CSS selectors for styling prompt elements have changed. The legacy selectors can be found at the bottom of this page. Below are the updated selectors
{} UPDATED CSS Selectors
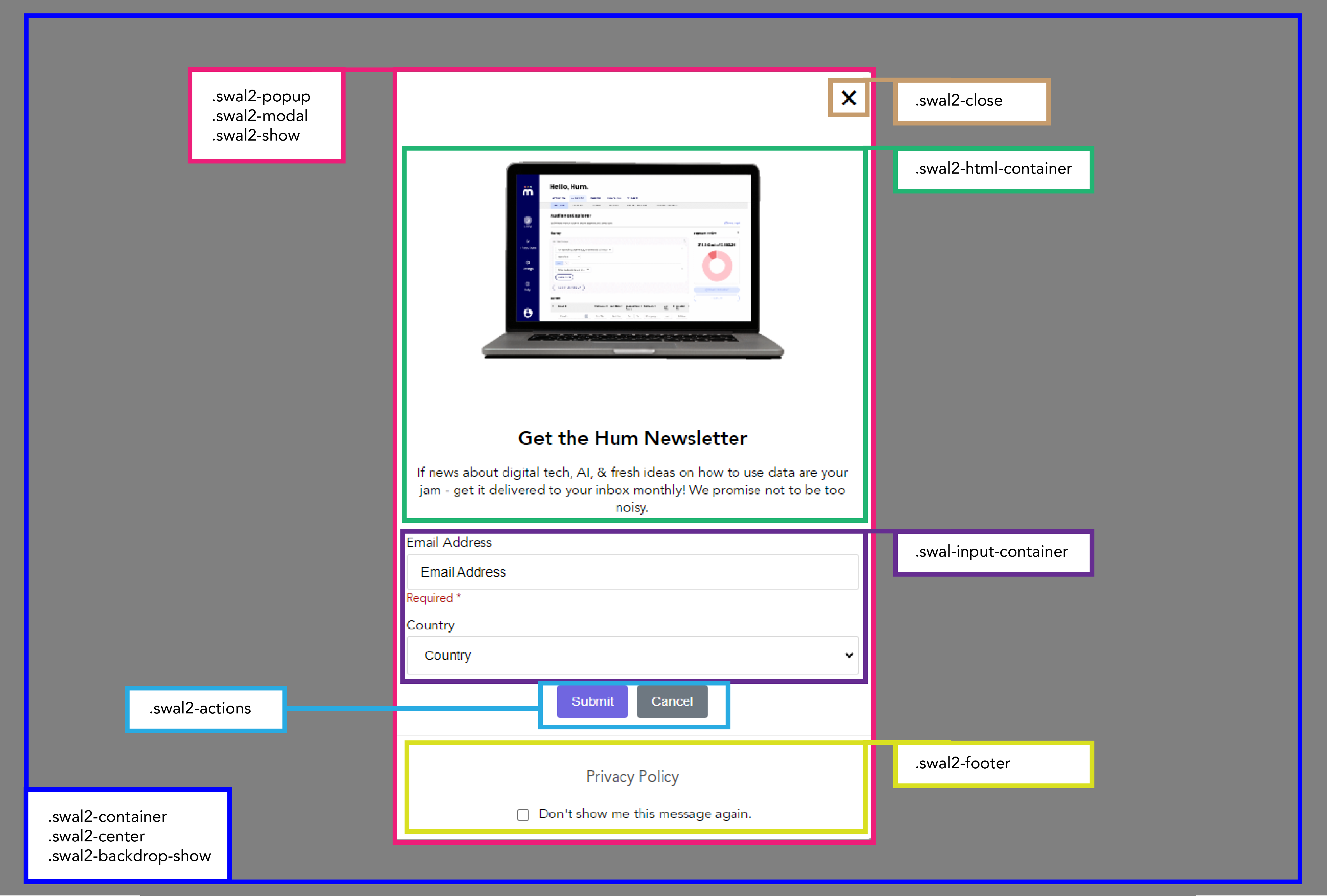
Background Overlay, Prompt & Containing elements (There are additional selectors based on selected prompt type)
.swal2-container
Prompt Container (There are additional selectors based on selected prompt type)
.swal2-popup
X Button
.swal2-close
Body Content (WYSIWYG Elements)
.swal2-html-container
Input Fields Container
.swal-input-container
Input Field Row
.swal-input-row
Input Label
.swal-input-label
Input
.swal2-input .swal-input
Input Required Span
.swal-span-required
Action Buttons Container
.swal2-actions
Prompt Confirmation Button
button.swal2-confirm.swal2-styled
Prompt Cancel Button
button.swal2-cancel.swal2-styled
Footer (Contains WYSIWYG elements)
.swal2-footer
Do not display again field
.hide-modal-container
{ } LEGACY CSS Selectors
Background Overlay, Prompt & Containing elements
.swal2-container.swal2-center.swal2-backdrop-show
Prompt Element
.swal2-popup.swal2-modal.swal2-show
Prompt Image
.swal2-image
Prompt Title
h2#swal2-title
Prompt Description
.swal-description
Prompt Input Fields
input.swal2-input
Action Buttons Container
.swal2-actions
Prompt Confirmation Button
button.swal2-confirm.swal2-styled
Prompt Cancel Button
button.swal2-cancel.swal2-styled
Prompt Footer
.swal2-footer
FAQ’s
Q: How can I style the prompt before launch?
A: Use the preview link below the prompt builder to view the prompt on your site for styling.
Q: What styles are already applied to the prompt?
A: Hum applies default styling to prompts for accessibility & to make the prompts ready to use out of the box. There are also some styles applied from Sweet Alert.